안녕하세요. Jay입니다.
오늘은 서버 환경에서 브라우저 화면을 캡쳐하는 방법에 대해서 알아보도록 하겠습니다. 일반적으로 브라우저를 사용한다고 하면 당연히 클라이언트에서 브라우저 화면을 띄워서 사용해야한다고 생각합니다. 하지만, 서버 환경에서도 브라우저에 접속하는 것이 가능합니다. Headless Browser라고 해서 GUI(Graphic User Interface)가 없는 환경을 사용하면 됩니다. 화면만 표시가 되지 않을뿐 일반적인 브라우저와 동일하게 동작합니다.
오늘은 Node 환경에서 Chromium 혹은 Chrome을 제어할 수 있도록 개발된 puppeteer 라이브러리를 살펴보려고 합니다. puppeteer 라이브러리에 대한 정보는 아래 링크에서 확인 가능합니다.
puppeteer/puppeteer
Headless Chrome Node.js API. Contribute to puppeteer/puppeteer development by creating an account on GitHub.
github.com
npm 프로젝트를 하나 생성하고, puppeteer 패키지를 추가합니다.
> npm install puppeteer
index.js 파일을 하나 만들고 아래와 같이 작성합니다.
const puppeteer = require('puppeteer');
puppeteer.launch()
.then((browser) => {
return browser.newPage()
.then((page) => {
return page.goto('http://google.com')
.then(() => page.screenshot({path: 'google.png'}))
})
.then(() => browser.close());
});위 코드를 살펴보겠습니다.
puppeteer 라이브러리를 로딩한 후에, puppeteer.launch() 함수를 호출하여 puppeteer를 실행합니다.
실행이 안료되면, browser를 반환하는데, browser.newPage() 함수를 호출하여 page를 생성합니다.
page 생성이 완료되면 page.goto() 메서드를 이용하여 http://google.com에 접속합니다.
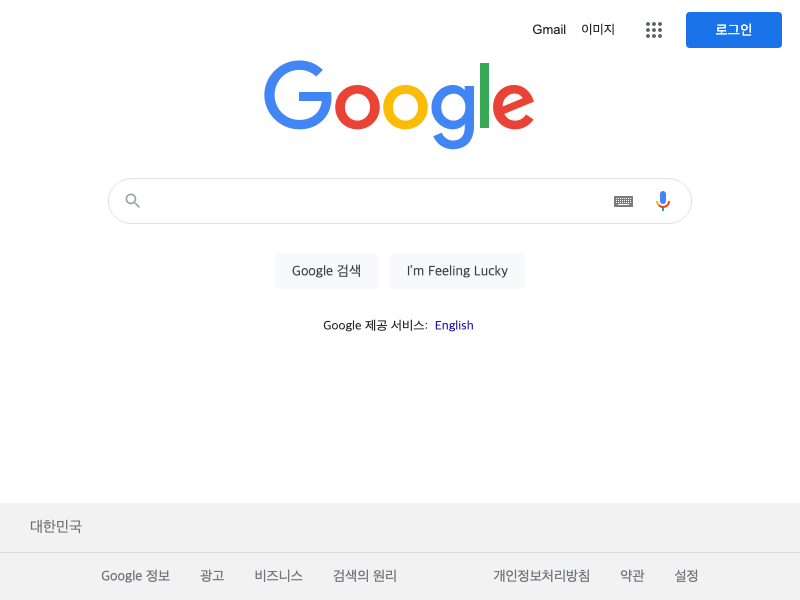
페이지 로딩이 완료되면 page 스크린샷을 찍어 google.png 파일로 저장하고 브라우저를 닫습니다.
그럼 실제로 동작하는 지 실행해보도록 하겠습니다.
> node index.js
실행이 완료되면 얼마후에 google.png 파일이 떨어진 것을 확인할 수 있습니다.


'JavaScript' 카테고리의 다른 글
| [TypeScript] 인터페이스 (Optional, readonly, extends) (0) | 2021.11.10 |
|---|---|
| [TypeScript] 기본 문법 정리 (0) | 2021.09.10 |
| [JavaScript] 다각형의 무게 중심(Centroid) 구하기 (0) | 2021.02.22 |
| [Node.js] cli(command-line interface) 프로그램 생성하기(commander.js) (0) | 2021.02.18 |
| [Node.js] ReferenceError: primordials is not defined (0) | 2021.02.09 |