반응형

div의 높이를 100%으로 설정해두고 해당 div의 높이를 구하려고 하는데, 값이 0으로 나온다면, 해당 div의 부모를 확인해야합니다.
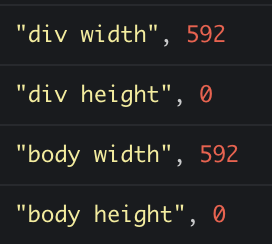
간단하게 test라는 div element를 하나 생성했습니다. 그리고 해당 element의 너비와 높이를 JavaScript를 이요하여 확인해봤습니다.

분명 width는 값이 제대로 나오는데, height는 0으로 나온 것을 확인할 수 있습니다. 이러한 값이 나오는 이유는 부모 element에게 있습니다. %를 이용하여 높이를 지정한 경우, 그 부모의 높이의 상대값으로 정해지는데, 그 부모도 높이가 없기 때문에 이러한 이슈가 발생하는 것입니다. 위 예제에서는 body의 높이가 0인것을 확인할 수 있습니다.
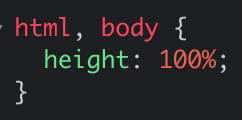
이를 해결하기 위해서는 div 부모들에게 높이를 지정하면 됩니다. 즉, html과 body의 높이를 설정하면 됩니다. 이렇게 하면 원하는 element의 높이를 구할 수 있습니다.

반응형
'JavaScript' 카테고리의 다른 글
| [JavaScript/Pseudoclassical/ES5] Subclass method에서 Superclass Method 호출하기(오버라이딩 메서드 호출) (0) | 2021.01.20 |
|---|---|
| [JavaScript] Function.prototype.call/apply/bind (0) | 2021.01.20 |
| [ES6 JavaScript] WeakSet (0) | 2020.10.15 |
| [ES6 JavaScript] WeakMap (0) | 2020.10.13 |
| [ES6 JavaScript] Set (0) | 2020.10.11 |